React
[React/리액트] 리액트에서 카카오맵 불러오기
최슬슬
2022. 1. 31. 18:53
※ 실행화면 ※

1. 카카오맵 API를 사용하기 위해 API Key 발급 받기
1) 카카오 developer 사이트 접속 (링크)
2) (우측상단)내 애플리케이션 → 애플리케이션 추가 → 양식 입력 하고 저장하기 클릭
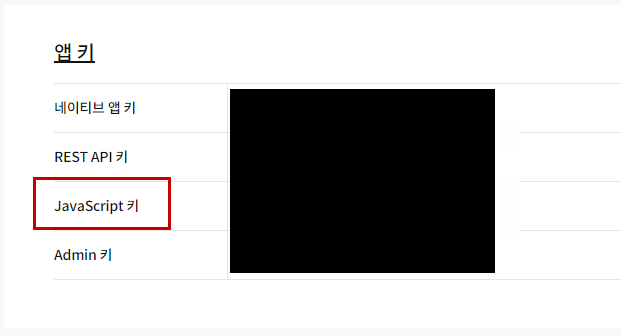
3) 앱 키 중에 JavaScript 키를 복사

2. index.html에 head 태그 안 에 API Key 적용
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 API KEY 적용&libraries=services"></script>1) <head> </head> 태그 안에 해당 스트립트를 작성하시면 됩니다.
+) 앱 키 뒤에 붙은 &libraries=services는 const {kakao} = window 라는 코드와 같은 역할을 합니다. 만약 &libraries=services를 쓰지 않았다면, 카카오맵을 쓸 컴포넌트 안에서 const {kakao} = window를 선언해주시고 맵을 불러오시면 됩니다.
3. 지도를 담을 component 생성
/*global kakao */
import {useRef,useEffect} from "react";
function Kakaomap(){
const container = useRef(null)
const options=
{ center : new kakao.maps.LatLng(33.450701, 126.570667), level : 5 }
useEffect(() =>
{ new kakao.maps.Map(container.current,options) return () => {}; }, []);
return(
<div id="map" ref={container} style={{ width:'50vw', height:'50vh' }}>
</div>
)
}
export default Kakaomap;1) 반드시 /*global kakao */ 를 제일 위에 써줘야 합니다. (안쓰면 에러 발생합니다.)
2) useRef로 지도를 담을 영역을 만들어줍니다.
+) const {kakao} = window 사용할 경우
/*global kakao */
import {useRef,useEffect} from "react";
function Kakaomap(){
const { kakao } = window;
const container = useRef(null)
const options={
center : new kakao.maps.LatLng(33.450701, 126.570667),
level:5
}
useEffect(() => {
new kakao.maps.Map(container.current,options)
return () => {};
}, []);
return(
<div id="map" ref={container} style={{
width:'50vw',
height:'50vh'
}}>
</div>
)
}
export default Kakaomap;